
С сайта www.nike.com
Задача
Посетители желают увидеть товар в том виде, в каком они хотят его купить
Условия
Вы хотите, чтобы посетители проявили несколько больше энтузиазма по отношению к товару и даете им возможность "управлять" товаром и подстраивать его под свои вкусы.
Решение
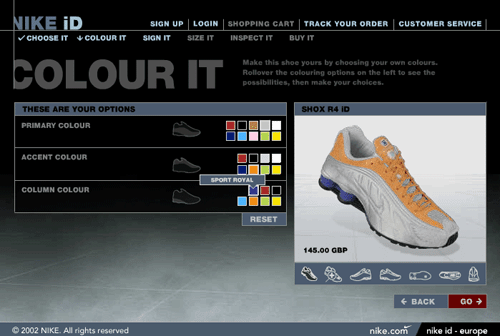
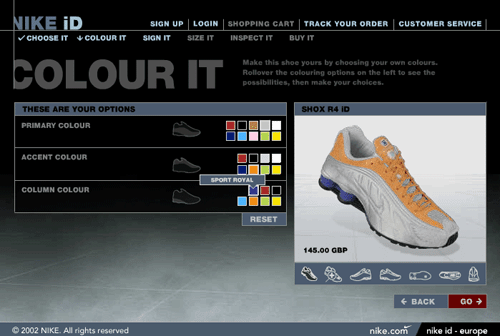
Позвольте посетителям настроить товар непосредственно на сайте с помощью визуального интерфейса.
Обычно настройка производится в несколько этапов, так как у товар можно изменить в нескольких аспектах например, изменить цвет, материал, надписи, и т.д. Таким образом в интерфейсе используется "Помощник/Советник (Wizard)", где шаг за шагом определяется тот или иной аспект желаемого товара. Помимо того может быть добавлен еще этап "заказать" или "купить". Так как в некоторых случаях этапы могут не зависеть друг от друга, в интерфейсе в место шаблона "Помощник/Советник" можно использовать шаблон "Закладки (Tabbing)".
Настройщик товара - концепция весьма интерактивная: товар меняется на изображении сразу же, как только пользователь меняет какое-либо свойство. Настройка товара начинается с самой простйо конфигурации.
Почему
Настройка товара позволяет посетителю поиграться с товаром и буквально "увидеть" его различные свойства. Благодаря этому, посетитель может разглядеть товар как он есть и посмотреть на тот вариант, который он закажет.
Еще примеры
На сайте Porsche US потенциальные покупатели могут создать свой идеальный Порше. Можно поменять модель, цвет кузова, выбрать варианты крыши, изменить цвет салона и набор оборудования. В это время на двух изображениях демонстрируются сделанные изменения.

Используют
Сайты по продаже обуви, одежды, машин и т.д.
Другие шаблоны