Построение закладок
Interaction Design Patterns (Web)
автор: 2002 Martijn van Welie
перевод: Александр Качанов

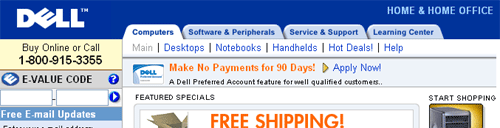
С сайта www.dell.com
Задача
Пользователю надо выбрать определенный пункт из набора пунктов
Условия
Как правило имеется большой набор пунктов, из которых пользователю надо выбрать только один. Эти пункты либо уже знакомы пользователю, либо он понимает, что именно ему нужно выбрать. Пункты легко разбиваются на небольшие группы по категориям по 10 пунктов в каждой. Разбиение выполнено по категориям которые понятны пользователю. Вывод всех пунктов сразу невозможен по причине ограниченности пространства.
Решение
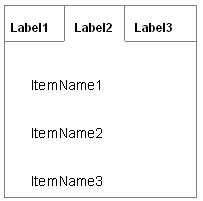
Разнесите данные по разделам, выводите на странице по одному разделу за раз. Выведите список всех разделов и предоставьте пользователю возможность быстро перемещаться между разделами.
Список категорий расположите горизонтально. При выборе любого названия из списка выводите список пунктов, принадлежащих данному понятию или категории. Выбранная в данный момент категория выделяется цветом. Список может быть не только списком категорий, но и какой-либо линейной шкалой, например, буквами алфавита (для вывода алфавитного индекса). Если используются названия категорий, горизонтальный список является как бы набором закладок в картотеке. Визуально это можно подкрепить метафорой закладок.

Почему
Список закладок моментально показывает пользователю, какие категории имеются в его распоряжении на сайте. Также моментально (одним щелчком мышки) пользователь может перейти от одной категории к другой. Основное ограничение данного решения вызвано тем, что список выводится горизонтально. Следовательно, в списке закладок получается вывести не больше 10 пунктов, если только это не алфавитный список.
Еще примеры

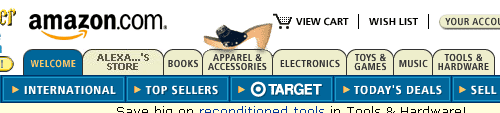
Amazon, категории товаров
Используют
* * *
Другие шаблоны
При выводе списка по каждой категории подумайте об использовании шаблона Постраничный просмотр, если список слишком велик.
Указатель категорий
- Информационная архитектура (10)
- (X)HTML (16)
- Юзабилити (35)
- Якоб Нильсен (57)
- CSS (35)
- Навигация (15)
- Графика (5)
- A List Apart (17)
- Дизайн (20)
- Инструменты (10)
- Цвет (8)
- Бизнес (25)
- Менеджмент проектов (15)
- Тестирование (15)
- Программирование (12)
- Реклама и продвижение (16)
- Технологии (15)
- Проектирование (9)
- Поддержка (3)
- Текст и контент (10)
- Книги (4)
- Мысли вслух (8)
- Flash (6)
Самые популярные статьи:
- Элементы разработки веб-сайтов
- Анализ популярных решений в web-дизайне
- Шаблонные решения для web-сайтов
- 10 главных ошибок веб-дизайна 2003 года
- К черту плохие броузеры
