Карта сайта
Interaction Design Patterns (Web)
автор: 2002 Martijn van Welie
перевод: Александр Качанов

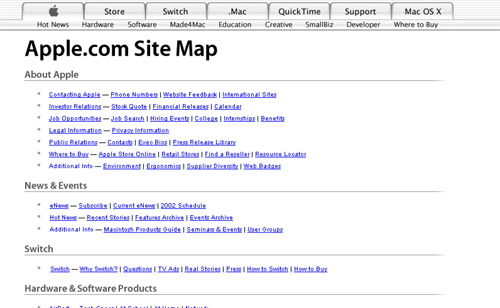
С сайта www.apple.com/
Задача
Посетителям надо найти определенную страницу
Условия
Ваш сайт небольшой или среднего размера. Постетители хотят видеть, куда на сайте они могут пойти. Посетители знают, что материалы на сайте каким-то образом организованы, но не знают как. Либо, посетители хотят узнать, где они в данный момент находятся на сайте.
Решение
Создайте карту сайта
Карта сайта наглядно показывает на одной странице, как организован сайт. Карта строится в зависимости от интересов посетителей: либо показывает фактическую иерархию сайта, либо какую-нибудь другую абстрактную структуру. Карта показывает ВСЕ элементы каждого уровня, два уровня максимум Каждый уровень как-то обозначается и возможно выделяется своим цветом. Другой цвет также используется для обозначения страниц, входящих в зону ограниченного доступа. Карта, как правило, изображается в виде дерева, но возможны и другие варианты. Ссылка на карту сайта доступна с каждой страницы сайта. На карте выделяется особым образом та страница, с которой посетитель пришел на карту.
Рассматривается случай, когда у сайта имеется два уровня иерархии и много элементов на каждом уровне. В этом случае карта сайта является альтернативным способом навигации. На небольших сайтах блок навигации уже сам по себе как бы является картой сайта. Не пользуйтесь картой для очень больших сайтов, если только это не каталог.
Почему
Карта сайта является как бы оглавлением сайта. Видя карту сайта с изображенной на ней структурой сайта и всеми страницами, посетитель получает полное представление о сайте. Карта дает ответ, где посетитель в данный момент находится, и куда он может пойти. Также с помощью карты посетитель может перейти на любую страницу всего за один щелчок мышки.
Еще примеры

Используют
* * *
Другие шаблоны
Указатель категорий
- Информационная архитектура (10)
- (X)HTML (16)
- Юзабилити (35)
- Якоб Нильсен (57)
- CSS (35)
- Навигация (15)
- Графика (5)
- A List Apart (17)
- Дизайн (20)
- Инструменты (10)
- Цвет (8)
- Бизнес (25)
- Менеджмент проектов (15)
- Тестирование (15)
- Программирование (12)
- Реклама и продвижение (16)
- Технологии (15)
- Проектирование (9)
- Поддержка (3)
- Текст и контент (10)
- Книги (4)
- Мысли вслух (8)
- Flash (6)
Самые популярные статьи:
- Элементы разработки веб-сайтов
- Анализ популярных решений в web-дизайне
- Шаблонные решения для web-сайтов
- 10 главных ошибок веб-дизайна 2003 года
- К черту плохие броузеры
