Каталог (Directory)
Interaction Design Patterns (Web)
автор: 2002 Martijn van Welie
перевод: Александр Качанов

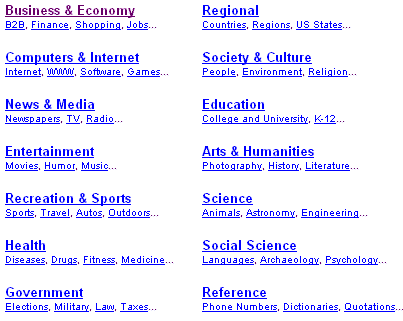
С сайта www.yahoo.com
Задача
Посетителю надо выбрать пункт меню из набора пунктов
Условия
Существует несколько групп пунктов меню. Пользователю надо выбрать один пункт из группы, при этом ему надо показать, какие другие пункты в этой группе присуствуют.
Решение
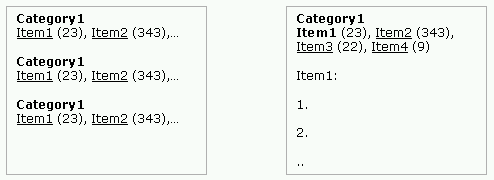
Сведите вместе первый и второй уровень ссылок
Разместите все пункты второго уровня под заголовками первого уровня. Укажите числом, сколько пунктов в каждой группе присуствует. Если пользователь выбирает какой-либо пункт, на странице укажите непременно все остальные пункты этой же группы, чтобы пользователь мог быстро перейти на другой пункт. Выбранный пункт должен быть визуально выделен. Не стоит ли тут подумать об использовании цепочных ссылок, ведущих обратно к началу каталога?

Почему
Каталог показывает пользователю все варианты выбора и в то же время, показывает структуру информации. Так как ссылки на другие пункты в той же группе всегда доступны, пользователь может легко перейти к ним, не возвращаясь к началу.
Еще примеры
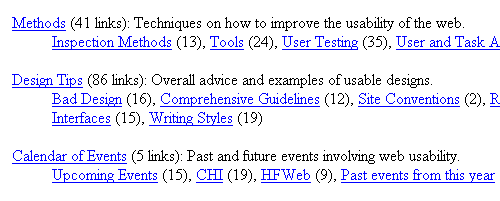
Вот пример с сайта www.usableweb.org. Большое число ссылок распределено в каталоге по разделам.

Используют
www.yahoo.com; www.usableweb.com; www.google.com
Другие шаблоны
Может выступать как часть раздельной навигации.
Указатель категорий
- Информационная архитектура (10)
- (X)HTML (16)
- Юзабилити (35)
- Якоб Нильсен (57)
- CSS (35)
- Навигация (15)
- Графика (5)
- A List Apart (17)
- Дизайн (20)
- Инструменты (10)
- Цвет (8)
- Бизнес (25)
- Менеджмент проектов (15)
- Тестирование (15)
- Программирование (12)
- Реклама и продвижение (16)
- Технологии (15)
- Проектирование (9)
- Поддержка (3)
- Текст и контент (10)
- Книги (4)
- Мысли вслух (8)
- Flash (6)
Самые популярные статьи:
- Элементы разработки веб-сайтов
- Анализ популярных решений в web-дизайне
- Шаблонные решения для web-сайтов
- 10 главных ошибок веб-дизайна 2003 года
- К черту плохие броузеры
