Ссылки цепочки (Bread Crumbs)
Interaction Design Patterns (Web)
автор: 2002 Martijn van Welie
перевод: Александр Качанов

С сайта www.macromedia.com
Задача
Дать посетителям возможность узнать, где они сейчас находятся в иерархической структуре сайта.
Условия
Веб-сайты с большой иерархической информационной структурой как правило имеют более 3-х уровней разделов и подразделов. Это средние и крупные сайты, например, магазины, каталоги, порталы, корпоративные сайты и т.д. У сайта должна быть схема навигации, которая позволяет посетителям легко перемещаться по иерархии. Посетителям нужно вернуться на несколько уровней назад, вместо того, чтобы пониматься по каждой ступеньке. Посетители незнакомы с тем, как сайт организован иерархически. Посетителям надо знать, куда они могут пойти. Посетителям надо знать, как они попали на данную страницу.
Решение
Покажите путь по иерархии от верхнего уровня до текущей страницы.
![]()
Цепочка ссылок (далее "цепочка") показывает расположение текущей страницы в общей информационной структуре. Каждому уровню присваивается название, которое оформляется как ссылка на этот уровень. Последней в цепочке выводится название текущей страницы, чтобы показать посетителю то, где он сейчас находится. Не используйте название страницы в цепочке как единственный способ отображения заголовка страницы. Заголовок страницы всегда должен присуствовать на ней и выводиться отдельно. В цепочке перемещение от верхнего к текущему уровню иерархии изображается с помощью разделителей, таких как > или \, которые подразумевают движение вниз. если цепочка становится слишком длинной и не помещается в отведенное для нее место, некоторые уровни могут быть заменены, например, на многоточие "...". Цепочка располагается в особом отдельном месте страницы, которое занимает всю ширину content-блока страницы. Она располагается рядом с content-блоком страницы, обычно вверху, но под заголовком страницы.
Почему
Ссылки-цепочки показывают посетителям, где они сейчас находятся и как структурирована информация. Так как посетители видят визуальное представление иерархии, они быстрее в ней разберутся. Благодаря тому, что каждый уровень иерархии оформлен как ссылка, посетители могут быстро перемещаться между уровнями. Ссылки-цепочки занимают немного места и оставляют больше простраства для материала страницы.
Еще примеры

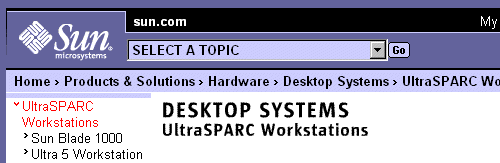
Данный пример взят с веб-сайта Sun. Он демонстрирует использование ссылок-цепочек на странице с продукцией компании. Посетителям виден весь путь, проделанный им от верхнего уровня, и они могут быстро переместиться на более высокий уровень иерархии продукции.
Используют
www.sun.com; www.useit.com; www.yahoo.com
Другие шаблоны
Этот шаблон можно использовать совместно с другими шаблонами навигации.
Указатель категорий
- Информационная архитектура (10)
- (X)HTML (16)
- Юзабилити (35)
- Якоб Нильсен (57)
- CSS (35)
- Навигация (15)
- Графика (5)
- A List Apart (17)
- Дизайн (20)
- Инструменты (10)
- Цвет (8)
- Бизнес (25)
- Менеджмент проектов (15)
- Тестирование (15)
- Программирование (12)
- Реклама и продвижение (16)
- Технологии (15)
- Проектирование (9)
- Поддержка (3)
- Текст и контент (10)
- Книги (4)
- Мысли вслух (8)
- Flash (6)
Самые популярные статьи:
- Элементы разработки веб-сайтов
- Анализ популярных решений в web-дизайне
- Шаблонные решения для web-сайтов
- 10 главных ошибок веб-дизайна 2003 года
- К черту плохие броузеры
