| https://s-parfum-shop.ru лучшая уходовая косметика для проблемной кожи. s-parfum-shop.ru |
Шпаргалка по CSS
CSS Cheat Sheet
автор: 2005.04.30 Dave Child
перевод: 2005.05.13 Александр Качанов
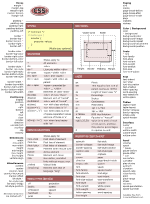
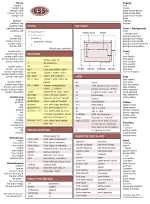
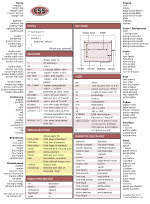
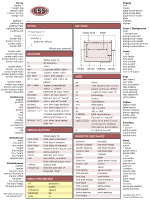
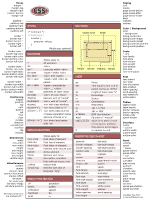
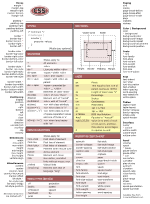
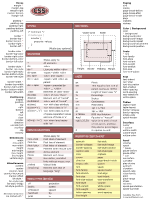
Шпаргалка по CSS служит одновременно справочником и подсказкой. В ней перечислены все селекторы (вплоть до спецификации CSS 2.1) и свойства. В шпаргалку включен визуальный пример блочной модели, список всех единиц измерения, используемых в CSS, а также список медиа-типов, которые поддерживает CSS. Ниже в статье даны разъяснения по каждому разделу шпаргалки, но если вам невтерпеж, вы можете ее сами сразу посмотреть перейдя по ссылке:
"Шпаргалка CSS" в формате PNG 97kb.
"Шпаргалка CSS" в формате PDF 379kb.
Список свойств

В спецификации CSS упоминается куча свойств, о многих из которых очень легко забыть или перепутать. Многие свойства имеют сокращенную запись, позволяя задавать комплекс параметров одной строкой. Внешние колонки шпаргалки посвящены свойствам.
Синтаксис

Синтаксис - это одни из тех грабель, на которые наступают многие разработчики, изучая CSS. Часто новички тратят кучу времени пытаясь понять, почему не работает тот или иной стиль. И чаще всего это происходит из-за того, что допущена синтаксическая ошибка или нарушен принцип наследования.
Селекторы

Принимая во внимание все разнообразие селекторов в CSS, неудивительно, что разработчики часто путаются в них. Очень легко запутаться в селекторах "id" и "class", не говоря уже о родственных и дочерних селекторах, селекторах атрибутов, языков. Данный раздел дает список всех селекторов и показывает, к каким элементам данные селекторы применимы.
Псевдо-селекторы

Псевдо-селекторы используются для определения стилей элементов, которые либо не существуют, либо находятся в определенном состоянии. В данном разделе представлен их список.
Пожалуйста, обратите внимание, что я не упомянул в списке псевдо-селекторы :before и :after. Я посчитал, что информация о них слишком сложна, чтобы включать ее в данный список и при этом сохранить удобство работы с ним.
Медиа-типы

Одна из причин, по которым CSS является такой мощной технологией, заключается в поддержке различных типов устройств вывода данных. Этой поддержкой управляют с помощью медиа-типов. Хотя сейчас они не так популярны, наступит время, когда они станут важным элементом страниц. Данный раздел описывает различные медиа-типы, поддерживаемые CSS 2.1.
Блочная модель

С блочной моделью у новичков в CSS постоянно возникают проблемы. Помимо того, что не все ведущие браузеры правильно ее поддерживают, само определение блочной модели - довольно запутанное. Данный раздел пытается более ясно представить принцип работы блочной модели.
Единицы измерения

CSS позволяет разработчикам использовать различные комбинации единиц измерений и обозначений цветов. Это может особенно пригодиться при использовании различных медиа-типов. Данный раздел шпаргалки выводит список всех единиц измерения, поддерживаемых CSS и объясняет принцип их работы.
Наследуемые свойства

Наследование - это еще одна тема, с которой постоянно возникают проблемы, не только у новичков, но и опытных разработчиков. Элемент, расположенный внутри другого элемента, получает те же свойства, что и его родитель. Например, если вы определите шрифт для элемента <div>, а затем поместите в него элемент <span>, <span> будет выводить текст таким же шрифтом, что и <div>, если вы только явно не переопределите шрифт для <span> Однако не все свойства наследуются от "родителя" к "потомку". В данном разделе шпаргалки выведен список только тех свойств, которые наследуются.
Ну, теперь, когда вы разобрались с тем, что написано в шпаргалке, распечатайте ее.
Внимание: Если вы хотите сделать ссылку на "Шпаргалку CSS" на своем сайте, пожалуйста, делайте ссылку на эту страницу, а не напрямую на саму "шпаргалку", чтобы люди могли прочитать данные разъяснения.
Dave Child
« назад к списку статей
Указатель категорий
- Информационная архитектура (10)
- (X)HTML (16)
- Юзабилити (35)
- Якоб Нильсен (57)
- CSS (35)
- Навигация (15)
- Графика (5)
- A List Apart (17)
- Дизайн (20)
- Инструменты (10)
- Цвет (8)
- Бизнес (25)
- Менеджмент проектов (15)
- Тестирование (15)
- Программирование (12)
- Реклама и продвижение (16)
- Технологии (15)
- Проектирование (9)
- Поддержка (3)
- Текст и контент (10)
- Книги (4)
- Мысли вслух (8)
- Flash (6)
Самые популярные статьи:
- Элементы разработки веб-сайтов
- Анализ популярных решений в web-дизайне
- Шаблонные решения для web-сайтов
- 10 главных ошибок веб-дизайна 2003 года
- К черту плохие броузеры
