Поддержка новых свойств в браузере Internet Explorer 6
автор: 2002 Михаил Дубаков
перевод: n|a
 Браузер MSIE 6 вне всякого сомнения будет одним из самых массовых. Уже сейчас им пользуется по разным оценкам от 25% до 30% серферов, так что пришло время поговорить о том новом, что принес с собой очередной хит компании Microsoft. Эта статья посвящена нововведениям в поддержке CSS.
Браузер MSIE 6 вне всякого сомнения будет одним из самых массовых. Уже сейчас им пользуется по разным оценкам от 25% до 30% серферов, так что пришло время поговорить о том новом, что принес с собой очередной хит компании Microsoft. Эта статья посвящена нововведениям в поддержке CSS.
Сразу надо сказать, что в глобальном плане ничего нового нет. Стандарт CSS-2 по-прежнему поддерживается слабо, однако завершена реализация поддержки стандарта CSS-1, то есть он теперь поддерживается полностью. Добавлено два новых свойства: min-height и word-spacing. Вот и рассмотрим их подробнее.
min-height
Данное свойство устанавливает минимальную высоту элемента. В MSIE 6 его можно применять к элементам TR, TD, TH в таблице, у которой свойство table-layout имеет значение fixed. Здесь надо отвлечься и рассказать об этом свойстве.
Вообще свойство table-layout описано в спецификации CSS-2, и оно устанавливает алгоритм, по которому будет обрабатываться таблица. Алгоритма вообще два. Первый из них достаточно медленный и установлен по умолчанию (table-layout: auto). Медленный он по той простой причине, что пока все содержимое таблицы не будет загружено браузером, он не сможет просчитать ее параметры. Например, в таблице три столбца и четыре строки, а в каждой ячейке содержится рисунок. Получается 12 рисунков. Пока браузеру не станут известны размеры всех рисунков, он не сможет просчитать ширину и высоту таблицы.
Второй алгоритм достаточно быстрый и устанавливается так:
<TABLE style="table-layout: fixed" WIDTH=400>
Данный алгоритм не учитывает содержимое отдельных ячеек при вычислении ширины таблицы и отдельных ячеек. Он использует значения ширины таблицы, ширины столбцов, рамок и расстояний между ячейками. По этому алгоритму ширина столбцов таблицы вычисляется в следующем порядке:
- используя значение атрибута WIDTH элементов COL
- используя значение атрибута WIDTH элементов TD первого ряда таблицы
- если данные значения не установлены, то ширина столбцов вычисляется соответственно контенту ячеек.
Замечание
Элемент COL позволяет выделять отдельные столбцы в таблице, что может быть использовано для вызуальных эффектов. Например, с помощью стилей можно легко задавать определенный фон для столбца. Элемент COL полностью поддерживается браузерами MSIE, частично браузером Mozilla и не поддерживается Opera.
То есть для быстрой обработки таблиц надо указывать ширины столбцов с помощью элементов COL. В приведенном ниже примере таблица разбита на три колонки:
<TABLE style="table-layout: fixed" WIDTH=400>
<COL width=100><COL width=200><COL width=100>
Подбираемся ближе к свойству min-height. Контент в столбце фиксированной таблицы, если это возможно, будет переноситься, а если нет, то обрезаться. Вот тут-то нам и пригодится свойство min-height. Вот пример:
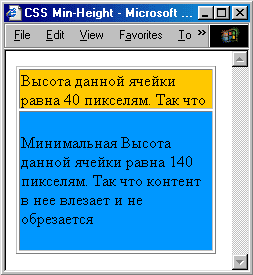
<table border="1" style="table-layout:fixed; width:200px">
<tr>
<td style="height:40px;background-color:#FFCC00">Высота данной ячейки равна 40 пикселям. Так что контент в нее не влезает и обрезается</td>
</tr>
<tr>
<td style="min-height: 140px; background-color:#09F">Минимальная Высота данной ячейки равна 140 пикселям. Так что контент в нее влезает и не обрезается
</td>
</tr>
</table>
Вот как эта таблица отображается браузером MSIE 6.0:

Так что польза от данного свойства есть, но весьма ограниченная. При верстке блоками свойства min-height, min-width, max-height и max-width крайне полезны. Однако в браузере IE6 реализовали только min-height да и то крайне ущербно. Честно говоря, это разочаровывает. Пойдем дальше.
word-spacing
позволяет устанавливать расстояние между словами, причем можно указывать и отрицательные величины.
Вот пример того, как это свойство работает:
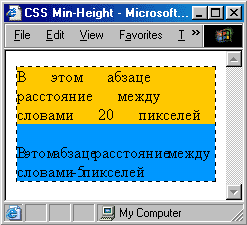
<DIV style="width: 200px">
<P style="word-spacing: 20px">В этом абзаце расстояние между словами 20 пикселей</P>
<P style="word-spacing: -5px">В этом абзаце расстояние между словами -5 пикселей</P>
</DIV>
Вот что видим в MSIE 6.0

Особой пользы, на мой взгляд, от этого свойства нет. Можно применять для всяких дизайнерских штучек, вроде слипающихся слов (обычно одно из них выделяется полужирным); можно слегка регулировать информационную плотность в тексте, но не более того.
Кроме двух новых свойств, в MSIE 6 реализована поддержка нескольких новых значений, но о них поговорим как-нибудь в другой раз.
Указатель категорий
- Информационная архитектура (10)
- (X)HTML (16)
- Юзабилити (35)
- Якоб Нильсен (57)
- CSS (35)
- Навигация (15)
- Графика (5)
- A List Apart (17)
- Дизайн (20)
- Инструменты (10)
- Цвет (8)
- Бизнес (25)
- Менеджмент проектов (15)
- Тестирование (15)
- Программирование (12)
- Реклама и продвижение (16)
- Технологии (15)
- Проектирование (9)
- Поддержка (3)
- Текст и контент (10)
- Книги (4)
- Мысли вслух (8)
- Flash (6)
| Рекомендую |
Михаил Дубаков Создание Web-страниц. Искусство верстки Сравните цены: на www.ozon.ru на www.books.ru на www.oz.by Почитайте Главу 7 Почитайте Главу 9 |
| Рекомендую |
Михаил Дубаков Веб-мастеринг средствами CSS Сравните цены: на www.ozon.ru на www.books.ru на www.oz.by Почитайте Главу 5 Отзывы о книге |
