Тестирование шаблонов
Testing Whether Web Page Templates are Helpful
автор: 1998.05.17 Якоб Нильсен
перевод: Александр Качанов
 Удобство работы с отдельными страницами проверить достаточно легко: даете пользователям поработать со страницами и смотрите, понимают ли они все в них или испытывают проблемы. С шаблонами страниц совсем другая история. При традиционном тесте два аспекта накладываются друг на друга и их трудно разделить:
Удобство работы с отдельными страницами проверить достаточно легко: даете пользователям поработать со страницами и смотрите, понимают ли они все в них или испытывают проблемы. С шаблонами страниц совсем другая история. При традиционном тесте два аспекта накладываются друг на друга и их трудно разделить:
- вы проверяете удобство компоновки, которое задается дизайном шаблона
- вы проверяете удобство работы со специфическим контентом, который заливается в шаблон на каждой отдельной странице.
Перед тем, как раздавать шаблон большому числу разработчиков контента и давать им приказ использовать его в тысячах страниц сайта, неплохо было бы иметь побольше данных об удобстве работы с самим шаблоном. Под удобством работы с шаблоном (usablity of template) я подразумеваю то качество шаблона, которое делает страницы, построенные на нём, более (или менее) удобными в работе. Также было бы интересно изучить, насколько дизайнерам страниц проще разрабатывать страницы имея готовый шаблон, но это уже другая тема.
Томас С. Таллис (Thomas S. Tullis (tom.tullis@fmr.com)) из компании Fidelity Investments недавно провел исследование удобства работы с пятью различными шаблонами страниц для создаваемого интранет-сайта. Для того, чтобы проверить, помогает ли пользователям сама компоновка страниц найти различные элементы страницы, весь текст страницы был заменен имитацией - а именно, все слова были заменены непонятной чепухой, точнее абракадаброй. Когда прочитать текст не представляется возможным, пользователям для выполнения теста приходится полагаться только на характерные аспекты компоновки страницы. Если сама компоновка работает даже тогда, когда пользователи не могут понять содержимого страницы, значит есть надежда, что шаблон сможет пережить "издевательства" редакторов, которые будут наполнять шаблон текстами различного качества.
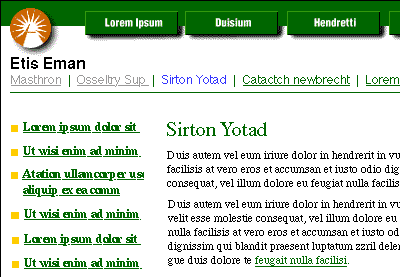
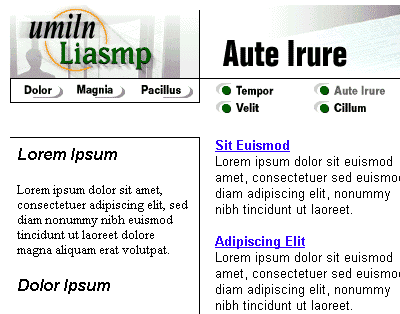
Каждому из пользователей раздали по распечатке страниц с имитацией текста (в случайном порядке) и попросили обвести и подписать те части страницы, которые соответствуют девяти стандартным ее элементам. Блоки не могут накладываться друг на друга, и включать друг друга. Если пользователь считает, что какой-то из элементов отсутствует на странице, его следует пометить в списке как "нет". В исследовании использовались пять шаблонов, два из которых показаны ниже (воспроизведено с разрешения):
Шаблон страницы №1
Шаблон страницы №3
Каждый из шаблонов имеет следующие девять стандартных элементов, которые вы сейчас попытаетесь узнать:
- Главный контент данной страницы
- Заголовок страницы
- Лицо, ответственное за данную страницу
- Навигация по интра-сети (напр. главная страница сети, поиск)
- Дата последнего обновления
- Идентификатор или логотип сайта
- Навигация по данном сайту (напр. главные разделы данного сервера)
- Степень открытости информации (напр. открытая, конфиденциальная и т.д.)
- Перечень новостей сайта
Правильные ответы расположены по этой ссылке, но, пожалуйста, попытайтесь решить эту задачу самостоятельно, не подсматривая в решение. Если вы будете знать ответ, для вас тест станет бессмысленным.
Как показано в таблице, лучше всего пользователи справились с шаблоном №3, где они смогли правильно определить 67% стандартных элементов страницы. Также пользователям задавался вопрос, насколько по их мнению им нравится тот или иной шаблон по шкале от -3 до +3. Как показано в таблице, пользователям больше всего нравился шаблон №1 даже несмотря на то, что с ним у них возникали значительные проблемы. Этот результат доказывает, что опасно просто показывать людям пустой дизайн и спрашивать их мнение о нем: пользователи могут и сами не знать, что для них хорошо, а что плохо.
| Правильно определено элементов страницы |
Субъективная оценка | |
| Шаблон 1 | 52% | +1.3 |
| Шаблон 3 | 67% | +0.9 |
| Окончательный вариант | 72% | +2.1 |
Так как по двум шкалам два различных дизайна набрали максимальное количество очков (результат работы и привлекательность), компания Fidelity решила совместить эти обе части дизайна в новом окончательном варианте. Когда тем же методом был проверен окончательный дизайн, оказалось, что он набрал больше очков, чем какой-либо из предыдущих вариантов. Следовательно, на лицо реально достигнутое улучшение.
Метод имитации позволяет очень быстро собрать данные об удобстве работы с шаблоном страницы до того, как этот шаблон размножен в сотнях страницах. Так как пользователи не могут реально пользоваться текстом-абракадаброй, сами шаблоны даже не нужно верстать: достаточно каждый вариант создать как картинку, распечатать и помечать блоки прямо на бумаге.
Ссылки:
Tullis, T.S. "A method for evaluating Web page design concepts." In ACM Conference on Computer-Human Interaction CHI 98 Summary (Los Angeles, CA, 18-23 April 1998), pp. 323-324.
Якоб Нильсен
« назад к списку статей
Указатель категорий
- Информационная архитектура (10)
- (X)HTML (16)
- Юзабилити (35)
- Якоб Нильсен (57)
- CSS (35)
- Навигация (15)
- Графика (5)
- A List Apart (17)
- Дизайн (20)
- Инструменты (10)
- Цвет (8)
- Бизнес (25)
- Менеджмент проектов (15)
- Тестирование (15)
- Программирование (12)
- Реклама и продвижение (16)
- Технологии (15)
- Проектирование (9)
- Поддержка (3)
- Текст и контент (10)
- Книги (4)
- Мысли вслух (8)
- Flash (6)
Самые популярные статьи Нильсена:
- 10 главных ошибок веб-дизайна 2002 года
- Flash на 99% неприемлем
- Размер шрифта пусть выбирают сами пользователи
- Чем ссылка глубже - тем она лучше
- Берегите почтовый ящик вашего пользователя
- Как читают web-пользователи?
- все статьи Нильсена »
| Рекомендую |
Якоб Нильсен Веб-дизайн. Книга Якоба Нильсена на www.ozon.ru на www.books.ru на www.bolero.ru |
| Рекомендую |
Якоб Нильсен Дизайн Web-страниц. Анализ удобства и простоты использования 50 узлов на www.ozon.ru на www.books.ru |