Иерархические меню (Trail menu)
Interaction Design Patterns (Web)
автор: 2002 Martijn van Welie
перевод: Александр Качанов

С сайта www.clearinghouse.net/
Задача
Посетителю необходимо найти информацию в иерархической структуре.
Условия
Сайт имеет неглубокую структуру, как правило 5-6 уровней, в то время как каждый уровень содержит множество элементов.
Решение
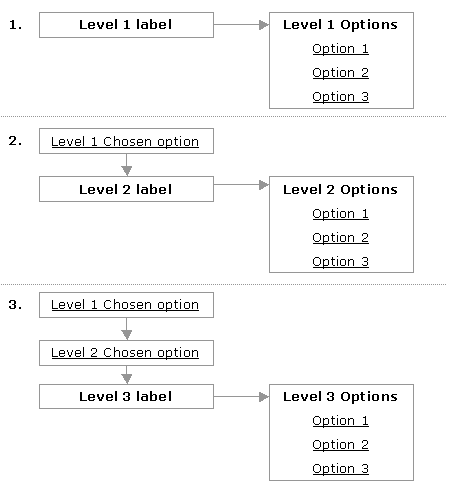
Покажите пройденный по структуре путь
Это напоминает в некотором роде ссылки-цепочки, но преобразованные непосредственно в меню. Путь можно отображать вертикально или горизонтально. Каждый этап пути является ссылкой, который возвращает посетителя на соотвествующий уровень назад.

Почему
Этот тип навигации являеться комбинацией цепочных ссылок и обычного меню. Он занимает очень мало места и позволяет выводить на экран множество пунктов на каждом уровне.
Еще примеры
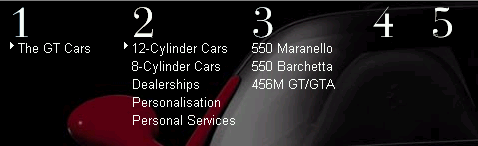
Сайт Ferrari использует горизонтальный вариант, который показывает два уровня иерархии.

Используют
www.ferrari.com; www.argus.com
Другие шаблоны
* * *
Указатель категорий
- Информационная архитектура (10)
- (X)HTML (16)
- Юзабилити (35)
- Якоб Нильсен (57)
- CSS (35)
- Навигация (15)
- Графика (5)
- A List Apart (17)
- Дизайн (20)
- Инструменты (10)
- Цвет (8)
- Бизнес (25)
- Менеджмент проектов (15)
- Тестирование (15)
- Программирование (12)
- Реклама и продвижение (16)
- Технологии (15)
- Проектирование (9)
- Поддержка (3)
- Текст и контент (10)
- Книги (4)
- Мысли вслух (8)
- Flash (6)
Самые популярные статьи:
- Элементы разработки веб-сайтов
- Анализ популярных решений в web-дизайне
- Шаблонные решения для web-сайтов
- 10 главных ошибок веб-дизайна 2003 года
- К черту плохие броузеры
