Блок новостей
Interaction Design Patterns (Web)
автор: 2002 Martijn van Welie
перевод: Александр Качанов

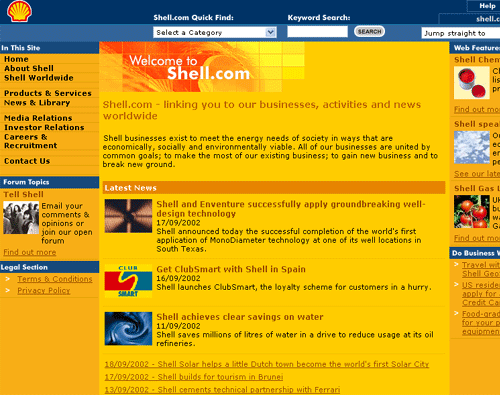
С сайта www.shell.com
Задача
Посетители хотят узнать, что нового появилось на сайте
Условия
Речь идет о сайте, на котором регулярно делаются обновления. Например, выпускаются новые версии продукта или публикуются пресс-релизы. Посетители хотят знать о том, что появилось что-то новое, но не хотят ради этого всякий раз осматривать весь сайт. Новости - не самый главный материал сайта, но тем не менее играет важную роль.
Решение
Добавьте на главной странице раздел, где будут выводится все самые последние новости.
Выделите на главной странице место под заголовки новостей. Каждый заголовок должен быть кратким и точным. Каждый заголовок является ссылкой, которая ведет к полному тексту новости или к разделу, который относится к заголовку. Число заголовков в списке новостей должно быть не больше 5. Новостные заголовки сортируются по дате, самая свежая новость выносится на верх. Сам заголовок блока новостей может быть тоже ссылкой, которая ведет на список всех новостей сайта. В этом большом списке новостей новости остаются некоторое время, после чего они удаляются, например спустя неделю. Возможен другой вариант: старые новости удаляются по мере появления свежих новостей. Раздел новостей как правило помещается в центральной части главной страницы либо у правого/левого ее края.
Почему
Так как новости выводятся на главной странице, посетителям достаточно проверить только эту страницу, чтобы узнать, что нового появилось на сайте. Если их что-то заинтересует, они легко смогут перейти к нужному разделу.
Еще примеры

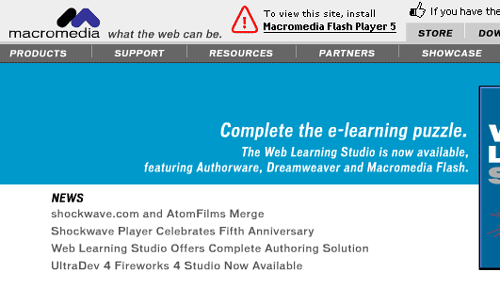
Вот пример главной страницы сайта компании Macromedia. В центре страницы расположен блок новостей. Каждая новость достаточно коротка, а в ее тексте используется газетный стиль языка. Щелкнув на заголовке новости, вы получаете полный текст новости.
Используют
www.audi.nl; www.soundblaster.com и многие другие корпоративные веб-сайты.
Другие шаблоны
* * *
Указатель категорий
- Информационная архитектура (10)
- (X)HTML (16)
- Юзабилити (35)
- Якоб Нильсен (57)
- CSS (35)
- Навигация (15)
- Графика (5)
- A List Apart (17)
- Дизайн (20)
- Инструменты (10)
- Цвет (8)
- Бизнес (25)
- Менеджмент проектов (15)
- Тестирование (15)
- Программирование (12)
- Реклама и продвижение (16)
- Технологии (15)
- Проектирование (9)
- Поддержка (3)
- Текст и контент (10)
- Книги (4)
- Мысли вслух (8)
- Flash (6)
Самые популярные статьи:
- Элементы разработки веб-сайтов
- Анализ популярных решений в web-дизайне
- Шаблонные решения для web-сайтов
- 10 главных ошибок веб-дизайна 2003 года
- К черту плохие броузеры
